Table, TR and TD Tags
Three tags form the essential ingredients for creating a table.
TABLE: This is the main tag. It tells the browser that a table follows. It has attributes such as size and border width.
TR: A TableRow defines a horizontal row which consists of TableData cells.
TD: This tag specifies an individual cell or block in a table row.
Hence a table is made up of rows, which in turn are made up of cells.
|
|
|
|
|
|
|
<--This---
|
----is----
|
----a----
|
---Table---
|
---Row-->
|
|
|
|
Cell
|
|
|
You are now ready to create some tables! We should stress that if you want to learn how to make quality HTML documents, then you will be spending your time well if you teach yourself tags. In our opinion best HTML editors to use for beginners are the text-based editors. These editors will force you to code HTML yourself. They don't attempt to do it for you. Once you are an expert, you can use many other tools to improve your productivity so that you don't have to hand code your pages.
Now let's start creating tables. The below illustration demonstrates some tables with different attributes.
< HTML>
<HEAD>
<TITLE> EXPERTSMIND.COM</TITLE>
</HEAD>
<BODY>
<!- - Table with border = 5 - - >
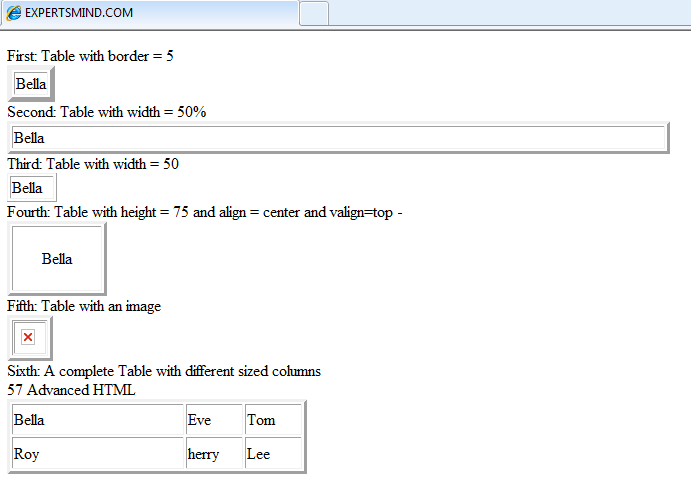
First: Table with border = 5
<TABLE BORDER=5>
<TR>
<TD>Bella</TD>
</TR>
</TABLE>
<!- - Table with width = 50%- - >
Second: Table with width = 50%
<TABLE BORDER=3 WIDTH=50%>
<TR>
<TD>Bella</TD>
</TR>
</TABLE>
<!- - Table with width = 50 - - >
Third: Table with width = 50
<TABLE BORDER=1 WIDTH=50>
<TR>
<TD>Bella</TD>
</TR>
</TABLE>
<!- - Table with height = 75 and align = center and valign=top - - >
Fourth: Table with height = 75 and align = center and valign=top -
<TABLE BORDER=3 WIDTH=100 HEIGHT=75>
<TR>
<TD ALIGN=CENTER>Bella</TD>
</TR>
</TABLE>
<!- - Table with an image- - >
Fifth: Table with an image
<TABLE BORDER=3>
<TR>
<TD ALIGN=LEFT VALIGN=MIDDLE><IMG SRC="image1.gif"
WIDTH=32
HEIGHT=32></TD>
</TR>
</TABLE>
<!- - A complete Table with different sized columns- - >
Sixth: A complete Table with different sized columns
<TABLE BORDER=3 WIDTH=300 HEIGHT=75>
<TR>
<TD WIDTH=60%>Bella</TD>
<TD WIDTH=20%>Eve</TD>
<TD WIDTH=20%>Tom</TD>
</TR>
<TR>
57
Advanced HTML
<TD>Roy</TD>
<TD>herry</TD>
<TD>Lee</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Figure: Tables with Different Attributes
In the first table BORDER attribute is given a value of 5. Default is no border i.e. border = 0.
When no sizes are specified, table is only as big as it needs to be, as displayed in first and third table in Figure. Specifying a table size is easy. Let's reduce the table size to 50% of browser window. See the output in second table in Figure. As you can see in the illustration there are two ways to specify table width. Every style has its uses. You can also change height of a table. Fourth table in Figure demonstrates the effect of changed height.
You can control where in the cell the data will appear. For this, we use the ALIGN attribute. In the fourth table in Figure, we have used a center alignment. In the similar manner, right and left can be used for right and left alignment correspondingly. Default value is ALIGN=left. This is the value that browser presumes if you haven't told it otherwise.
You can also control where data will appear vertically in a cell. For this, you specify VALIGN attribute. In the fourth table, we have used value center. You can also use bottom or top. Images can also be placed as well as manipulated in a table data cell. In the folder which contains document with the HTML code, substitute an IMG tag for text. This is demonstrated in the fifth table. You can also include size attributes with all your image tags. We won't go into the details here, though doing so makes it easier for the browser to display table and avoids any nasty little surprises when resizing the browser window, for instance.
Now, let's look at multiple rows. Suppose three more friends from across street see what is going on and want to be in your table. We think we would give them their own row. Every row can be assigned a different width for its columns. In sixth table we have used 60/20/20 as the relative percentage widths of the three columns. Last table demonstrates how to create a table with multiple rows and columns. WIDTH attributes in the first row carry over to the second row.