Images in the top area of the Compass home page guide visitors to specific pages on the site. Now you will add links for navigation buttons.
You will see that there are a number of ways to create links via Dreamweaver. Firstly, you will add a link from the Trip Planner image to the TripPlanner.html page using the Property inspector.
1. In the Site window, double-click icon for the my_CompassHome.html file in either pane.
The my_CompassHome.html file becomes active window.
2. In the Document window, click the Trip Planner image once to select it.
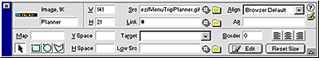
3. Choose Window > Properties to open the Property inspector if it isn't already open.
The Property inspector displays information regarding the chosen image.

Note: The Link field contains number sign (#), frequently referred to as a null or "dummy" link, and created when you inserted the rollover image. Do not eliminate this character. It will soon be replaced along with the file name of the document you link to.
4. In the Property inspector, click on the folder icon to the right of the Link field.
5. In the Select File dialog box, browse to the Compass_Site folder and after that to DW4_TripPlanner.html; click Select (Windows) or Open (Macintosh) to choose the file to open when the Trip Planner button is clicked.
The file name appears within the Link field of the Property inspector. Now you will add a link to the Destinations image using the Property inspector and the Site window.
6. Click the title bar of the Site window to make it active, or choose Window > Site Files. Resize your Document window, if essential, so that you can position the left side of the Document window and the Site window side by side.
7. In the Document window, click on the Destinations image to select it.
8. In the Property inspector, click the Drag to File icon (located to the right of the Link field), then drag the pointer to the Site window and in the Local Folder List, point to the file DW4_Destinations.html.

The file name appears within the Link field in the Property inspector for the products image.
9. Click on the Site Map icon in the Site window. The site map gets updated to reflect the link you just added.

A plus (+) sign next to any file in the site map indicates that the file contains links to other documents. Click on the plus sign to expand the site map to display the related files; click on the minus (-) sign to collapse the site map.
After that, you will insert a link for the Travelogs image.
10. In the Document window, click on the Travelogs image to pick it.
11. Within the Property inspector, drag the Point-to-File icon to the Site window, & point to the file DW4_Travelog.html.
12. Select File > Save to save the changes you have made to the home page.