Reference no: EM131296584
Introduction
For this assessment, you are going to use JQuery and AJAX to make a dynamic web page that communicates with two server-side scripts that we have developed for you.
- The first script uses data from the Food Standards Agency. The Food Standards Agency makes the results of restaurants' (and other businesses serving food) hygiene inspections publicly available (see here: https://www.food.gov.uk), and we have developed a simple PHP script that will provide the results of the inspections for Canterbury in JSON format.
- The second script is uses data from Google Places. Google Places provides (among other data) customer ratings for restaurants and other businesses. We have developed a PHP script that will provide the customer ratings for some businesses in Canterbury in JSON format.
Requirements & constraints: You should contain all of your work on this assignment in a single HTML file. Use CSS embedded in the page's header for formatting, likewise for your JavaScript code. You must use the JQuery library (i.e., no plain Javascript where jQuery can be used) and, if you wish, JqueryUI and the validation plugin. You cannot use any other JQuery plugins, or any other JavaScript libraries. You should submit your single HTML file via Moodle before the deadline.
Part 1 : hygiene ratings
Part 1 focuses on hygiene ratings. The main challenges are setting up AJAX calls and pagination.
The Server-Side Script
The server-side script is hosted at the following URL:
https://www.cs.kent.ac.uk/people/staff/lb514/hygiene/hygiene.php
The script can be manipulated using several GET parameters, appended on to the end of the URL. Accessing the script without any parameters returns the first 10 businesses' ratings in JSON format for testing. The parameters accepted by the script are documented in the table below.
|
Parameter Name
|
Description
|
|
Op
|
This is the most important parameter, controlling what type of information the script is to return. The op parameter can be set to one of the following values:
demo Returns the first 10 businesses' ratings (default operation) retrieve Returns a "page" of (20) results. Expects the page parameter pages Returns how many pages of results are available
searchname Returns the first 20 records for businesses whose name contain the specified search term. Expects the name parameter.
|
|
Page
|
Used only by the retrieve operation. Expects an integer specifying which page of results to retrieve. For example, page=2 would return the 2nd page of results.
|
|
Name
|
Used only by the searchname operation. Expects a string specifying the search term business names are to be matched against.
|
JSON Format of Returned Data
The demo, retrieve, and searchname operations all return data in the same JSON format. The format is an array of individual JavaScript objects, with each object having the following properties:
id The ID of the inspection record. business The name of the business inspected.
address The address, including post code, of the business inspected. rating The rating (out of 5) awarded to the business.
date The date on which the inspection was carried out. postcode The postcode of the business
The pages operation returns a single JSON object, with a single "pages" property. This property contains the number of pages of results that are available.
Accessing the Script
The script outputs special HTTP headers, called Cross-Origin Resource Sharing (CORS), which will allow your browser to access the script using AJAX requests regardless of where your HTML file is, in spite of the same origin policy. This means that you can complete this work from home without needing a webserver or database. We have hosted the script on a publicly-accessible webserver, so you don't need to use the VPN either. Because of the way these headers are interpreted by your browser, you must use the form of URL given above. Leaving out the www., or changing people/staff/lb514 to ~lb514 will cause the CORS to fail.
Task 1.1 - Retrieving the First Page of Results When the Page Loads
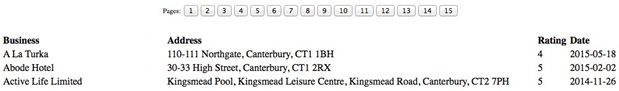
Write an HTML page containing a title, some text explaining what the page does, and an empty table. Use JQuery and an AJAX request to the server-side script to populate the table with the first page of results when the page loads. You may omit the id of the inspection record in your table. Also you want to avoid visualising the postcode twice. The screenshot below shows you what the output might look like.
| Business |
Address |
Rating Date |
|
| A La Turka |
110-111 Northgate, Canterbury, CT1 1BH |
4 |
5/18/2015 |
| Abode Hotel |
30-33 High Street, Canterbury, CT1 2RX |
5 |
2/2/2015 |
| Active Life Limited |
Kingsmcad Pool, Kingsmcad Leisure Centre, Kingsmcad Road, Canterbury, CT2 7PH |
5 |
11/26/2014 |
| Age UK |
16 Reculver Road, Herne Bay, CT6 6LE |
5 |
9/18/2014 |
| Age UK Canterbury |
Castle Row, Canterbury, CT1 2QY |
5 |
8/4/2015 |
| Age UK Whitstable |
Vulcan Close, Whitstable, CT5 4LZ |
5 |
8/28/2015 |
| Ancient Raj |
26 North Lane, Canterbury, CT2 7EE |
3 |
2/5/2015 |
| Andy's 88 Cafe |
48 St Peter's Street, Canterbury, CT1 2BE |
4 |
7/28/2014 |
| ASK Italian |
24 High Street, Canterbury, CT1 2AY |
5 |
11/19/2014 |
| Azouma |
4 Church Street St Pauls, Canterbury, CT1 1NH |
5 |
12/16/2014 |
Task 1.2 - A Basic Paginator
Your page should now perform an additional AJAX request when the page loads. This request should find out the number of pages of inspection results that are available from the server-side script. Once you have found this out, create a row of buttons, one for each page. Each button should be labelled with a page number.
The screenshot below shows you what your row of buttons might look like.

Task 1.3 - Search Functionality
Add a form to the bottom of your search page containing a text input and a search button. When the user enters text in the text input and clicks the button, your page should clear the results table, perform an AJAX request to the server-side script to retrieve any relevant results, and display them. The screenshot below shows you what your form might look like.

Part 2 : customer ratings - mashup
The Server-Side Script
The server-side script is hosted at the following URL:
https://www.cs.kent.ac.uk/people/staff/lb514/hygiene/rating.php
The script can be manipulated using several GET parameters, appended on to the end of the URL. The parameters accepted by the script are documented in the table below.
|
Parameter Name
|
Description
|
|
Name
|
Expects a string specifying the search term business names are to be matched against. Returns all matching records for businesses whose name contains the specified search term. Each record will include the following information:
- 'business' : the full name of the matching item,
- 'address' : the address including the postcode,
- 'rating' : the current average customer rating of the matching item.
|
JSON Format of Returned Data
The data is returned in JSON format. The format is an array of individual JavaScript objects, with each object having the following properties:
business The name of the business matched.
address The address, including post code, of the business matched.
rating A customer rating (out of 5).
If no business matched the given name the script returns an empty array. Note that for some businesses there may not be a rating available (in which case key ‘rating' is associated to the empty string).
Accessing the Script
As before, the script outputs CORS headers. Use the form of URL given above as given.
Task 2.1 - Retrieving the Customer Rating when Requested by the User
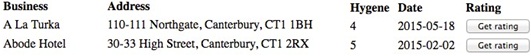
Extend each row of the table with one button that allows the user to retrieve the customers' ratings for the business in that row. The screenshot below shows you what the extended table might look like.

Each button must trigger an AJAX request directed at the server-side script rating.php. The customer rating for the (one) selected business must be displayed in a pop up window.
Notes
- buttons must be added to any table displayed, no matter if populated using the demo, page search, or name search functionality from Phase 1.
- The script rating.php may return more than one matching business. You need to find a way to match the business you are looking for with one (the right one!) of those returned by rating.php.
- If the customer rating is not available (e.g., rating.php returns the empty array, none of the records returned matches the business you are looking for, or the matching business has empty rating) then you must notify the user, also using a pop up window.