Reference no: EM13844530
Introduction
This assignment is the first of five assignments, in which you will gradually build up the web site for your term project.
It is meant to give you practice in creating templates for the pages on your site, based on facelets in JSF.
It will also allow you to begin the process of implementing the pages on your site by creating several prototype content pages that will use your templates, including:
• A home page for your site.
• A page that allows the user to create a new type of item.
• A page listing the items the user can select (initially this will just be a stub).
You will also begin implementing some of the underlying logic for your site. Specifically, you will begin creating a managed bean for the site.
Facelets/Master page for Formatting
You should begin by designing and creating a template for your site, using a facelet template page. I strongly suggest that you do this first, since it is much easier to add content pages to an existing template, rather than creating the content pages first and then adapting them to your template.
Your template is required to contain the following:
• The name of your (fictional) organization. It should be in a larger font than the rest of the content, along with an image of some sort.
• A set of links to the major pages on your site. This is to include:
o The "home page" of your site.
o The "new item" page.
o The "item selection" page.
• A content area where the specific page content will be displayed.
You are also required to put these things in different areas of your template. For example:
I also encourage you to be creative about your design. If you are familiar with CSS, I encourage you to add CSS to your site (or to manipulate the built-in CSS of the facelet template).

Prototype Pages
Most web sites (or other types of software) are never implemented all at once. Instead, a few prototypes of the major pages are created first, in order to see how they would look in the context of the web site as a whole, and to possibly get feedback from potential customers (such as myself).
You will be developing three such pages as part of this initial project. However, if you wish to start developing other pages on your site, feel free to begin those as well.
These page should all be template client page, using the facelet template you created above.
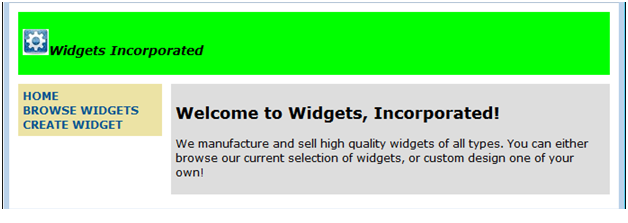
Home Page
Since this will be the simplest page that you create, I strongly encourage you build it first after creating your templates. It should contain the following:
• A simple "welcome message" for your site, briefly explaining the purpose of your site to users.
• Anything else you think would be appropriate for this page (images, etc.).
To simplify things, it should be the default page the user goes to on your site, index.xhtml.
Item Selection Page
The next page should display a list of products/services/choice/etc. - that is the "list of things" that your customer will have to choose from.
However, we will not actually implement this until Project Assignment 3, in which we will actually define the support class representing the items on your site. For now, you can just create a very simple "stub page":

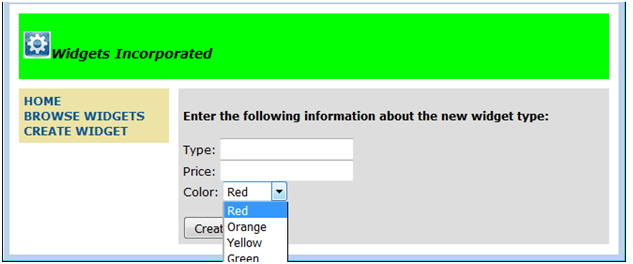
The "Create New Item" Page
This page should allow the user to enter all information necessary to create a new instance of the items your site supports.
As an example, my "widget" site allows a user (presumably an administrator) to define the following attributes about a new type of widget:
• The type of widget (a String).
• The price of that type of widget (a number).
• The color of the widget (either red, orange, yellow, green, blue, or purple).

The exact nature of your page will vary greatly, based on the type of item your site sells/rents/etc. However, you are required to have inputs for the following:
• At least one field that enters numeric input.
• At least one field that is a list of some sort (such as the color list above).
You can add a button (such as the one I have above) that allows the information to be submitted. However, it does not have to do anything for this assignment (we will actually use it in the next assignment, where the information entered by the user is validated.
Creating a Managed Bean
You are also to begin creation of the managed bean that your JSF pages will communicate with.
For now, it is required to contain member variables (as well as corresponding getters and setters) for each property of your items. For example, my Widget bean contains member variables for type, price, and color.
The form elements on your "create new item" page should be bound to these member variables.
Finally, the elements of the "list" input element must be generated as an array of selectItem in the bean. The list itself should then be populated
using a single <f:selectItems tag.
As before, you can find the source code as a subdirectory of the NewBeans Projects directory of Documents. Please use a zip program such as gzip to compress the entire directory and send it to me.